Phân biệt Backend và Frontend, Frontend và Backend cái nào khó hơn?
So sánh phân biệt Backend và Frontend.
Backend và frontend là hai phần quan trọng trong phát triển ứng dụng web và ứng dụng di động. Chúng thực hiện các nhiệm vụ khác nhau và thường được xây dựng bằng các ngôn ngữ và công nghệ khác nhau.

Dưới đây là cách phân biệt giữa chúng:
Backend
- Phần Backend là phần xử lý dữ liệu và logic của ứng dụng.
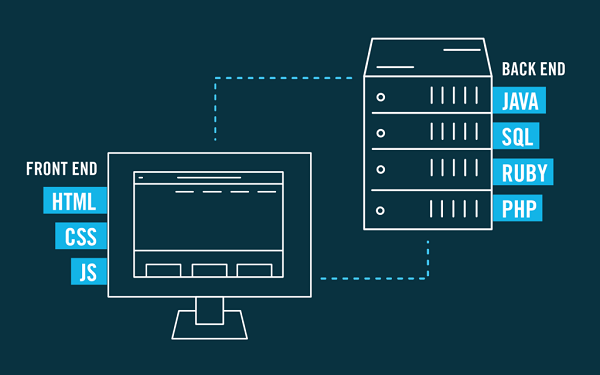
- Ngôn ngữ và công nghệ: Backend thường được xây dựng bằng các ngôn ngữ lập trình và framework như Python (Django, Flask), Ruby (Ruby on Rails), Java (Spring), JavaScript (Node.js), PHP (Laravel), và nhiều ngôn ngữ khác.
- Xử lý dữ liệu: Backend xử lý dữ liệu, bao gồm lưu trữ và truy xuất dữ liệu từ cơ sở dữ liệu, tính toán logic kinh doanh, và thực hiện các nhiệm vụ phức tạp.
- Quản lý người dùng: Backend quản lý thông tin người dùng, xác thực, và quyền truy cập.
- Tạo API: Backend tạo ra các API (Application Programming Interface) để cho phép Frontend tương tác với dữ liệu và dịch vụ của ứng dụng.
- Bảo mật: Backend chịu trách nhiệm đảm bảo bảo mật dữ liệu, kiểm tra quyền truy cập và thực hiện các biện pháp bảo mật.
Frontend
- Phần Frontend là phần mà người dùng cuối tương tác trực tiếp trong ứng dụng.
- Ngôn ngữ và công nghệ: Frontend sử dụng HTML, CSS và JavaScript chủ yếu để tạo giao diện người dùng và tương tác với người dùng.
- Giao diện người dùng: Frontend quản lý hiển thị giao diện người dùng, bao gồm các trang web, trang ứng dụng di động và các yếu tố như nút, biểu đồ, hình ảnh, và nhiều thành phần khác.
- Tương tác người dùng: Frontend xử lý tương tác người dùng như nhấp chuột, điều hướng, nhập liệu và hiển thị thông báo.
- Gọi API: Frontend gọi các API từ Backend để lấy dữ liệu và cập nhật giao diện người dùng dựa trên thông tin từ Backend.
- Trải nghiệm người dùng: Frontend chịu trách nhiệm cho trải nghiệm người dùng, bao gồm thiết kế giao diện, thể hiện dữ liệu và tương tác người dùng.
Sự phân tách giữa Backend và Frontend cho phép các nhóm phát triển độc lập chuyên môn của mình và tập trung vào các khía cạnh cụ thể của ứng dụng. Họ sau đó tương tác thông qua giao diện API để xây dựng và cung cấp một ứng dụng hoàn chỉnh và có hiệu suất.
Front-end và Back-end cái nào khó hơn ? Nên học Back end hay Front end
Độ khó giữa việc phát triển Backend và Frontend phụ thuộc vào nhiều yếu tố, bao gồm độ phức tạp của dự án, kinh nghiệm của nhà phát triển và yêu cầu cụ thể của ứng dụng.
Dưới đây là một số cân nhắc:
Backend có thể khó hơn khi
- Xử lý logic kinh doanh phức tạp: Nếu ứng dụng yêu cầu xử lý logic kinh doanh phức tạp, phân tích dữ liệu, và tích hợp với nhiều dịch vụ hoặc hệ thống khác, Backend sẽ đối mặt với nhiều khó khăn.
- Quản lý bảo mật và quyền truy cập: Bảo mật thông tin và đảm bảo quyền truy cập đúng đối tượng có thể đòi hỏi kiến thức chuyên sâu về bảo mật và phải xử lý rủi ro bảo mật.
- Hiệu năng và tải: Backend phải xử lý việc quản lý nguồn tài nguyên, tối ưu hóa hiệu năng và đảm bảo ứng dụng hoạt động ổn định dưới tải cao.
Frontend có thể khó hơn khi
- Xây dựng giao diện phức tạp: Tạo ra giao diện người dùng độc đáo và phức tạp có thể đòi hỏi kiến thức sâu về HTML, CSS, và JavaScript, cùng với khả năng thiết kế.
- Xử lý tương tác người dùng: Frontend phải xử lý tương tác người dùng một cách mượt mà, bao gồm xử lý sự kiện như drag-and-drop, nút bấm, và hiển thị thông báo.
- Đa nền tảng: Frontend phải xây dựng để hoạt động trên nhiều nền tảng khác nhau, bao gồm trình duyệt web, ứng dụng di động và cả desktop.
Nhưng quan trọng là nên nhớ rằng Backend và Frontend thường cần làm việc cùng nhau để tạo ra một ứng dụng hoàn chỉnh và có hiệu suất. Độ khó của mỗi phần có thể thay đổi theo từng dự án và ngữ cảnh cụ thể. Đối với một dự án phức tạp, có thể có những yêu cầu khó khăn cả ở phía Backend và Frontend, và việc tạo ra một sản phẩm chất lượng đòi hỏi sự chuyên môn và cộng tác giữa các phần khác nhau.
Cách kết nối Backend và Frontend
Kết nối giữa Backend và Frontend là một phần quan trọng trong quá trình phát triển ứng dụng web hoặc di động. Điều này cho phép dữ liệu và logic được chia sẻ và tương tác giữa hai phần của ứng dụng.
Dưới đây là một số cách chính để kết nối Backend và Frontend:
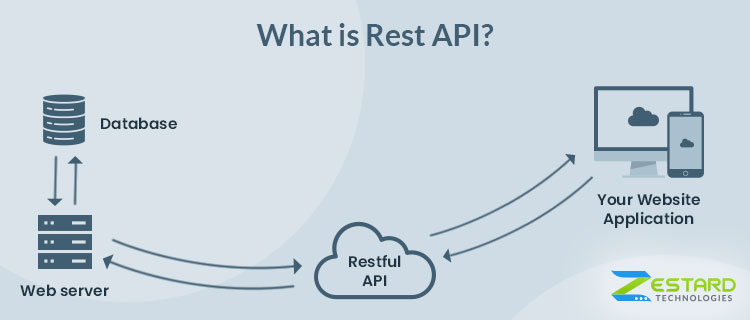
API (Application Programming Interface)

- Backend cung cấp các API cho Frontend để tương tác với dữ liệu và dịch vụ. API là các giao diện chương trình cho phép Frontend gửi yêu cầu và nhận dữ liệu từ Backend.
- Các ngôn ngữ phổ biến để xây dựng API bao gồm RESTful API và GraphQL.
- Frontend sử dụng AJAX (Asynchronous JavaScript and XML) hoặc thư viện như Axios, Fetch API trong JavaScript để gửi yêu cầu HTTP đến API của Backend và nhận kết quả.
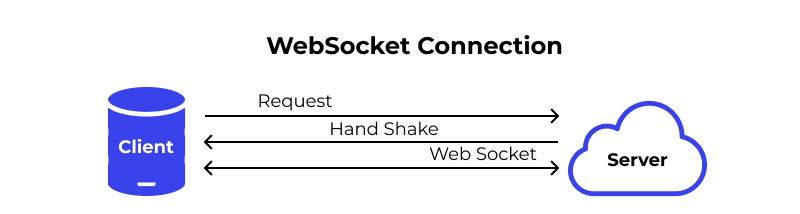
Sử dụng WebSockets

- Đôi khi, ứng dụng yêu cầu tương tác theo thời gian thực giữa Backend và Frontend. Trong trường hợp này, WebSocket là một công nghệ phù hợp.
- WebSocket cho phép giao tiếp hai chiều và liên tục giữa máy chủ Backend và ứng dụng Frontend mà không cần phải gửi lại yêu cầu mới mỗi khi có cập nhật.
Sử dụng JWT (JSON Web Tokens)

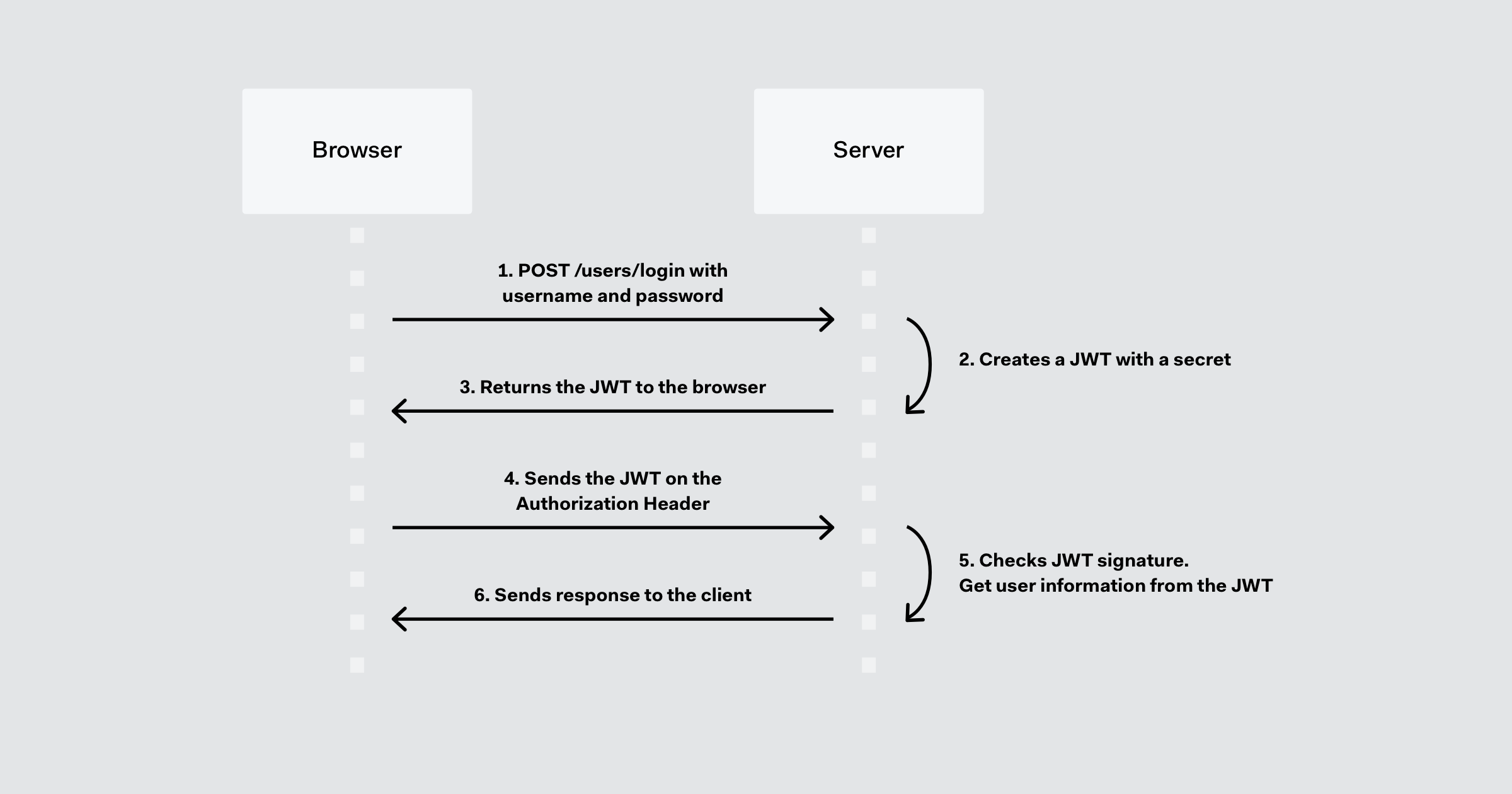
- Để xác thực người dùng và bảo mật kết nối giữa Frontend và Backend, JWT có thể được sử dụng. JWT là một phương thức an toàn để xác thực và xác nhận dữ liệu trao đổi giữa hai phần.
- Backend tạo JWT sau khi người dùng đăng nhập và sau đó gửi JWT cho Frontend. Frontend sẽ gửi JWT trong mỗi yêu cầu gửi đến Backend để xác thực người dùng.
Thư viện và framework
- Các thư viện và framework Frontend và Backend thường được sử dụng để giúp việc kết nối dễ dàng hơn. Ví dụ, trong môi trường JavaScript, thư viện như React hoặc Angular có khả năng kết nối dễ dàng với API Backend thông qua các thư viện như Axios.
Sử dụng thư viện quản lý trạng thái:
- Frontend thường sử dụng thư viện quản lý trạng thái như Redux (cho React) hoặc Vuex (cho Vue) để quản lý dữ liệu và trạng thái ứng dụng và liên kết dữ liệu từ Backend.
Kết nối Backend và Frontend yêu cầu sự cộng tác giữa các nhóm phát triển và tuân thủ các quy tắc giao tiếp và xác thực. Điều này đảm bảo rằng dữ liệu và logic của ứng dụng hoạt động một cách đúng đắn và an toàn.
Để biết thêm thông tin, hãy liên hệ cho chúng tôi
- Số điện thoại: 097 175 0028
- Fanpage: Akdemy.net học lập trình cho người mới bắt đầu
- Trang web: akdemy.net
- Email: Training@arrowhitech.com
- Địa chỉ: Tầng 11 tòa nhà MITEC, Dương Đình Nghệ, Yên Hòa, Cầu Giấy, Hà Nội